Cara Mudah Membuat Menu di Blog Tanpa Edit HTML
Dari mana sejatinya belajar dimulai? MASALAH.
Ya, saya bilang masalah adalah asal muasal
pembelajaran. Darinya awal semua pelajaran dimulai. Semua pengetahuan saya
mengenai blog dimulai ketika saya menemui masalah. Saya cukup beruntung menikmati dunia yang
dimudahkan dengan teknologi. Banyak hal dapat ditanyakan melalui Google atau
pun sahabat yang bahkan belum pernah kita temua di dunia nyata. Inilah salah satu manfaat media sosial yang saya syukuri.
Kali ini saya
ingin berbagi mengenai cara membuat menu dan sub menu blog paling asyik. Tanpa ribet. Menurut saya, ini adalah cara membuat menu di blog paling
mudah karena tanpa edit html yang bikin kepala pusing tujuh keliling.
Menu dan Submenu di Blog
 |
| Menu dan Submenu Blog |
Menu adalah
pilihan agar pengunjung blog kita mudah menemukan artikel sesuai kategori tulisan.
Sementara submenu adalah daftar pilihan dari menu utama. Keberadaan menu dan
submenu tentunya akan memudahkan navigasi untuk pengunjung blog kita.
Awal saya memakai blogger, saya kesulitan ketika ingin membuat menu dan submenu ini. Di Google banyak sekali tutorialnya, tapi kebanyakan menggunakan kode html. Jujur, saya sering gagal ketika harus mengotak-atik kode html.
Untungnya ada banyak sahabat sesama blogger yang bisa
ditanya. Nah, apa yang saya tulis ini adalah jawaban dari Mbak Marita. Sengaja
saya tulis biar yang sedang mengalami masalah seperti yang saya alami enggak
bingung lagi.
Membuat Menu dan Submenu dengan Gadget Daftar Link
 |
| Cara Membuat Menu Pada Blogger |
Untuk membuat menu ini, silakan Kawan Suzan masuk ke tata letak pada dashboard blogger. Pada bagian paling atas atau mainnav, tambahkan gadget Daftar Link.
Sebelum
membuat ini, ada baiknya Kawan Suzan sudah mempunyai rancangan menu dan submenu
yang ingin ditampilkan. Jadi, kerja kalian akan lebih mudah dan cepat.
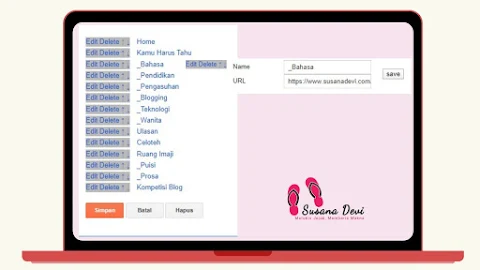
1. Membuat Menu
Untuk membuat
menu ada dua langkah yang harus dilakukan.
a.
Nama situs diisi dengan nama menu yang ingin
ditampilkan
b. Url situs baru diisi dengan alamat link pencarian sesuai label, misal
https://www.susanadevi.com/search/label/Ruang Imaji
Silakan ganti https://www.susanadevi.com/ dengan nama
blog kalian dan Ruang Imaji dengan label yang kalian kehendaki.
 |
| Membuat Menu dan Submenu dengan Gadget Daftar Link |
2. Membuat Submenu
Untuk membuat
submenu atau dikenal dengan menu dropdown, caranya mudah sekali. Cukup
tambahkan tanda "_" (garis bawah) di depan nama/ judul menu yang
dikehendaki. Prosesnya sama dengan membuat menu ya.
a. Nama situs diisi dengan nama menu yang
ingin ditampilkan
b. Url situs baru diisi dengan alamat link
pencarian sesuai label
3. Mengatur Menu dan Submenu dengan Gadget Daftar Link
Untuk mengatur
menu dan submenu, Kawan Suzan tinggal mengurutkan dengan cara menaikturunkan menu
sesuai dengan urutan yang diinginkan. Untuk submenu, letakkan dibawah menu yang
dikehendaki. Misal untuk menu Ruang Imaji saya menghendaki submenu Puisi dan
Prosa, maka submenu Puisi dan Prosa harus di bawah Ruang Imaji. Ingat, tanda "_" (garis bawah) jangan sampai lupa ya! Tanda itu digunakan untuk membuat situs itu menjadi submenu
Bagaimana? Ternyata
mudah bukan? Kawan Suzan tidak perlu bingung otak-atik kode html untuk membuat menu dan submenu di blog. Setuju kan kalau ini adalah cara membuat menu bar di blog yang sangat cocok untuk pemula? Mudah dan pastinya tanpa ribet.
Selamat mencoba dan semoga berhasil.



2 komentar untuk "Cara Mudah Membuat Menu di Blog Tanpa Edit HTML"
Sugeng rawuh di susanadevi.com. Silakan tinggalkan jejak di sini. Semua jejak yang mengandung "kotoran" tidak akan ditampilkan ya!